关于 Visual Studio Code Command Palette
VS Code Command Palette 是 Visual Studio Code 的主要功能之一,可供你在 GitHub Codespaces 中使用。 通过命令面板可以访问 GitHub Codespaces 和 VS Code 的许多命令。 有关使用 VS Code Command Palette 的详细信息,请参阅 VS Code 文档中的“用户界面”。
访问 VS Code Command Palette
可以通过多种方式访问 VS Code Command Palette。
-
Shift+Command+P (Mac)/Ctrl+Shift+P (Windows/Linux)。
请注意,此命令是 Firefox 中保留的键盘快捷键。
-
F1
-
从“应用程序”菜单,单击“查看”>“命令面板”。
Codespaces
的命令
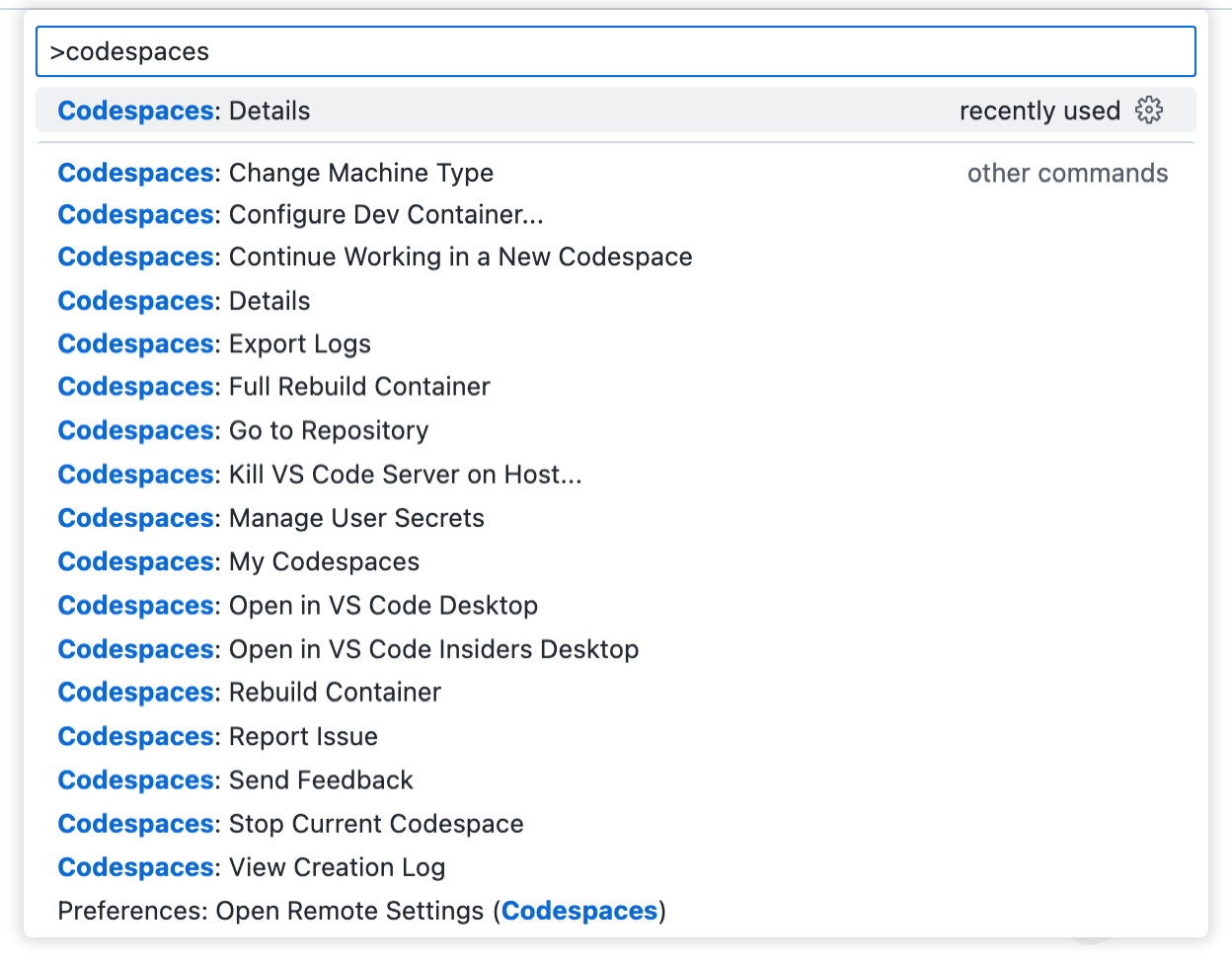
要查看与 GitHub Codespaces 相关的所有命令,请访问 VS Code Command Palette,然后开始键入“Codespaces”。

挂起或停止代码空间
如果添加新密钥或更换机器类型,则必须停止并重新启动代码空间才能应用更改。
要暂停或停止 codespace 的容器,请访问 VS Code Command Palette,然后开始键入“stop”。 选择“Codespaces: 停止当前 Codespace”。

添加预定义的开发容器配置
要添加预定义的开发容器配置,请访问 VS Code Command Palette,然后开始键入“add dev”。 单击“Codespaces: 添加开发容器配置文件”。

重建代码空间
如果添加开发容器或编辑任何配置文件(devcontainer.json 和 Dockerfile),则必须重新生成 codespace 才能应用所做的更改。
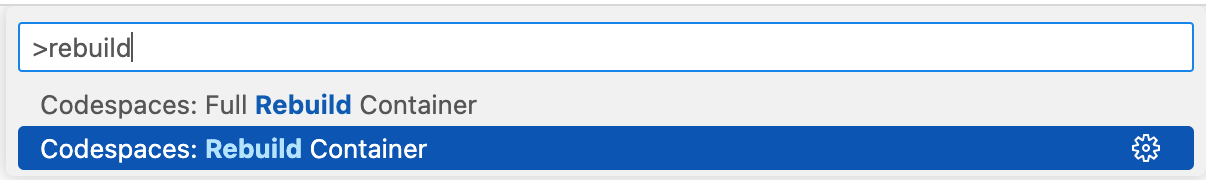
若要重新生成容器,请访问 VS Code Command Palette,然后开始键入“rebuild”。 选择“代码空间: 重生成容器”。

提示:有时可能需要完全重新生成容器以清除缓存并使用新映像重新生成容器。 有关详细信息,请参阅“在 codespace 中重新生成容器”。
Codespaces 日志
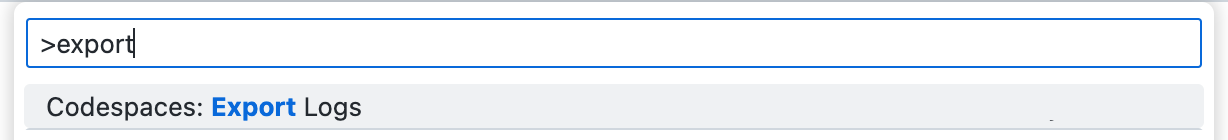
可使用 VS Code Command Palette 访问 codespace 创建日志,也可使用它导出所有日志。
要检索 GitHub Codespaces 的日志,请访问 VS Code Command Palette,然后开始键入“export”。 选择“Codespaces: 导出日志”以导出与 GitHub Codespaces 相关的所有日志,或选择“Codespaces: 查看创建日志”以查看与设置相关的日志 。