在“设置”页上,可以设置编辑器首选项,以便在创建 codespace 或打开现有 codespace 时,它会在所选的以下选项中打开:
- Visual Studio Code(桌面应用程序)
- Visual Studio Code(Web 客户端应用程序)
- JetBrains 网关 - 用于在 JetBrains IDE 中打开 codespace
- JupyterLab - Project Jupyter 的 Web 接口
从模板创建新的 codespace 时,始终会在 Visual Studio Code Web 客户端中打开它。 可以在任何受支持的编辑器中重新打开现有 codespace。 有关详细信息,请参阅“打开现有 codespace”。
如果要将 Visual Studio Code 用作 GitHub Codespaces 的默认编辑器,则需要安装 Visual Studio Code 和 Visual Studio Code 的 GitHub Codespaces 扩展。 有关详细信息,请参阅 Visual Studio Code 的下载页和 Visual Studio Code 市场中的 GitHub Codespaces 扩展。
如果要在 JetBrains IDE 中使用 codespace,则必须安装 JetBrains 网关。 有关详细信息,请参阅“在 JetBrains IDE 中使用 GitHub Codespaces”。
设置默认编辑器
-
在任何页面的右上角,单击个人资料照片,然后单击“设置”。

-
在边栏的“代码、规划和自动化”部分中,单击“ Codespaces”。
-
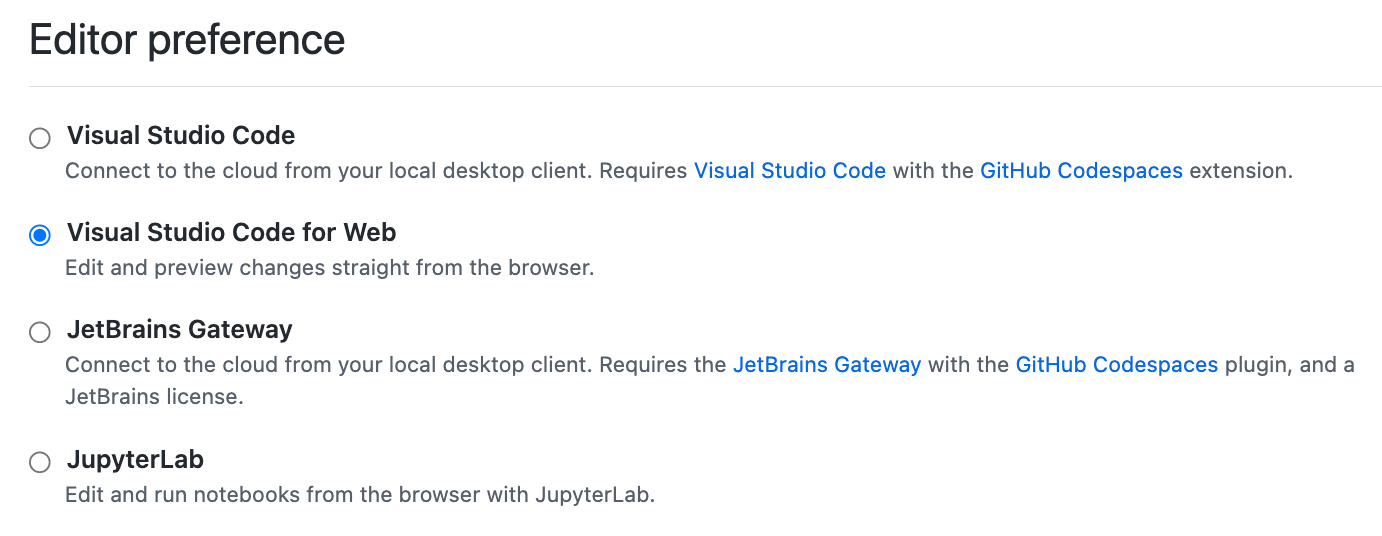
在“Editor preference(编辑器首选项)”下,选择所需的选项。

-
如果选择“Visual Studio Code”或“JetBrains 网关”,则必须确保已在本地计算机上安装所选应用程序。
-
如果选择“Visual Studio Code”,在下次创建或打开 codespace 时,GitHub Codespaces 将自动在桌面应用程序中打开。
您可能需要同时允许访问浏览器和 Visual Studio Code 才能成功打开。
-
如果选择“JetBrains 网关”,则下次创建或打开 codespace 时,网关应用程序将自动打开。
-
如果选择“JetBrains 网关”,则下次创建或打开 codespace 时,网关应用程序将自动打开。
首次以这种方式打开 codespace 时,必须授予打开该应用程序的权限。
网关应用程序将打开,然后会自动选择 codespace。 然后,可以选择 JetBrains IDE(如果之前没有选择),然后单击“连接”在 JetBrains 客户端中打开 codespace。 有关详细信息,请参阅“在 JetBrains IDE 中使用 GitHub Codespaces”。
若要从网关应用程序连接到 codespace,必须在 codespace 上运行 SSH 服务器。 连接到的 codespace 必须运行 SSH 服务器。 默认开发容器映像包含一个可自动启动的 SSH 服务器。 如果未通过默认映像创建 codespace,可以通过将以下内容添加到
devcontainer.json文件中的features对象来安装和启动 SSH 服务器。"features": { // ... "ghcr.io/devcontainers/features/sshd:1": { "version": "latest" }, // ... } -
如果选择“JupyterLab”,则必须在打开的 codespace 中安装 JupyterLab 应用程序。 默认开发容器映像包括 JupyterLab,因此从默认映像创建的 codespaces 将始终安装 JupyterLab。 有关默认映像的详细信息,请参阅“开发容器简介”和
devcontainers/images存储库。 如果未在开发容器配置中使用默认映像,则可以通过将ghcr.io/devcontainers/features/python功能添加到devcontainer.json文件来安装 JupyterLab。 应该包括选项"installJupyterlab": true。 有关详细信息,请参阅devcontainers/features存储库中的python功能自述文件。
-