简介
在本指南中,你将从模板存储库创建 codespace,并探索 codespace 中可用的一些基本功能。 你将使用 Visual Studio Code 的浏览器版本,该版本最初是 GitHub Codespaces 的默认编辑器。 尝试本快速入门后,可以在其他编辑器中使用 Codespaces,并且可以更改默认编辑器。 本指南末尾提供了相关链接。
在本快速入门中,你将了解如何创建 codespace、连接到转发的端口以查看正在运行的应用程序、将 codespace 发布到一个新的存储库,以及通过扩展实现设置个性化。
有关 GitHub Codespaces 如何工作的详细信息,请参阅配套指南“深入了解 GitHub Codespaces”。
创建代码空间
-
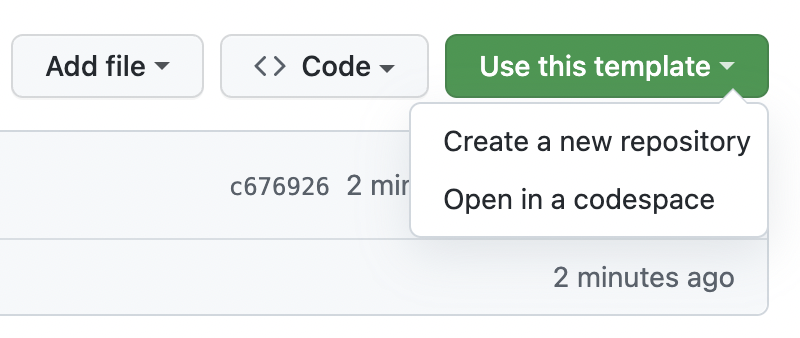
导航到 github/haikus-for-codespaces 模板存储库。
-
单击“使用此模板”,然后单击“在 codespace 中打开”。

运行应用程序
创建 codespace 后,模板存储库将自动克隆到其中。 现在,您可以运行该应用程序并在浏览器中启动它。
-
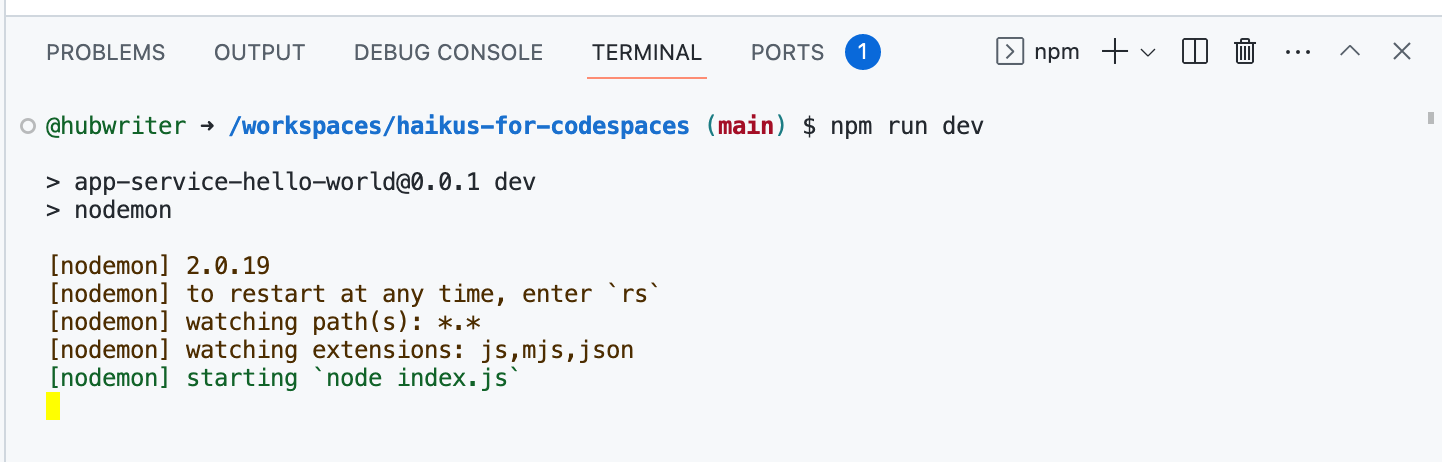
当终端可用时,输入命令
npm run dev。 此示例使用 Node.js 项目,此命令运行package.json文件中标记为“dev”的脚本,该脚本启动示例存储库中定义的 Web 应用程序。
如果按照其他应用程序类型进行操作,请为该项目输入相应的启动命令。
-
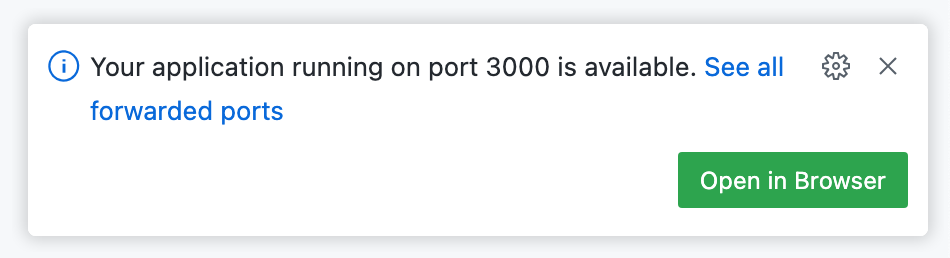
当应用程序启动时,codespace 会识别运行应用程序的端口,并显示一条弹出消息,说明该端口已转发。

-
单击“在浏览器中打开”,在新选项卡中查看正在运行的应用程序。
编辑应用程序并查看更改
-
切换回 codespace,并通过在文件资源管理器中单击
haikus.json文件来打开该文件。 -
编辑第一个俳句的
text字段,从而使用自己的俳句个性化应用程序。 -
返回到浏览器中正在运行的应用程序选项卡,然后刷新以查看所做的更改。
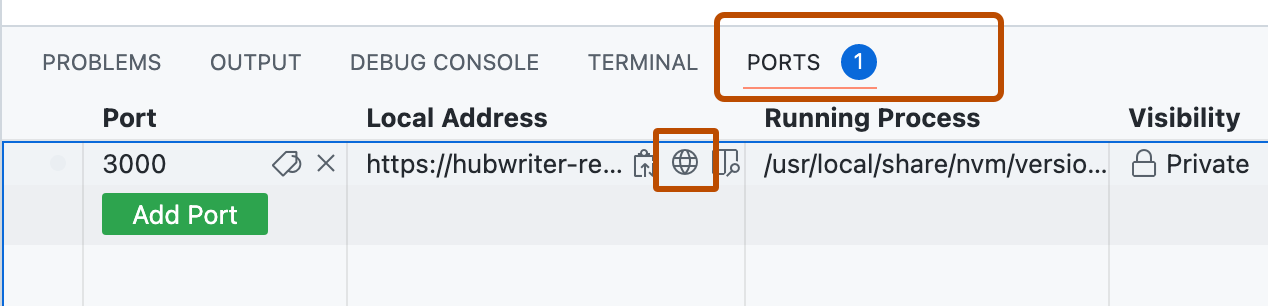
如果已关闭浏览器标签页,请单击 VS Code 中的“端口”选项卡,将鼠标悬停在正在运行的端口的“本地地址”值上,然后单击“在浏览器中打开”图标 。

提交和推送更改
现在,你已经进行了一些更改,可以使用集成终端或源视图将工作发布到新的存储库。
-
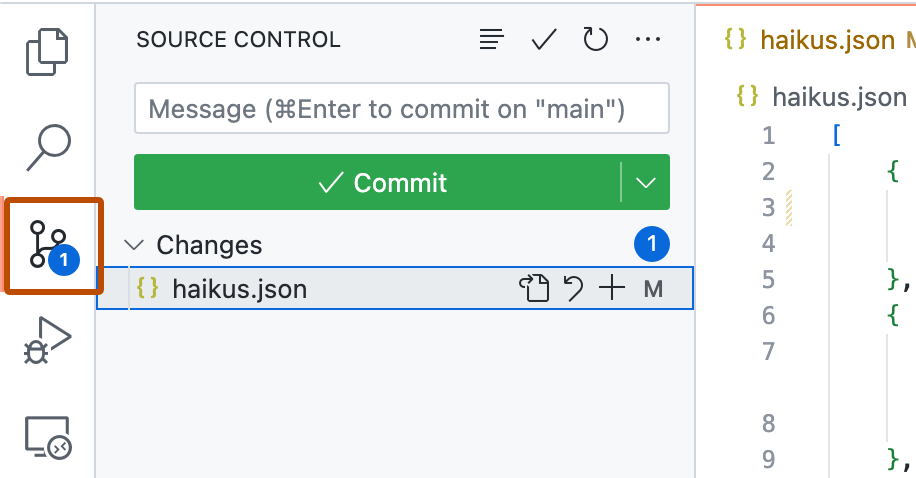
在活动栏中,单击“源代码管理”视图。

-
若要暂存更改,请单击
haikus.json文件旁边的 ,如果更改了多个文件并希望全部暂存,请单击“更改”旁边的按钮。
-
若要提交暂存更改,请键入描述所做更改的提交消息,然后单击“提交”。

-
单击“发布分支”。

-
在“存储库名称”下拉列表中,键入新存储库的名称,然后选择“发布到 GitHub 专用存储库”或“发布到 GitHub 公共存储库”。

新存储库的所有者将是创建 codespace 时所使用的 GitHub 帐户。
-
在编辑器右下角显示的弹出窗口中,单击“在 GitHub 上打开”,查看 GitHub.com 上的新存储库。 在新存储库中,查看
haikus.json文件,并检查 codespace 中所做的更改是否已成功推送到存储库。
使用扩展进行个性化设置
使用浏览器或 Visual Studio Code 桌面应用程序连接到 codespace 时,可以直接从编辑器访问 Visual Studio Code 市场。 在本示例中,你将安装可更改主题的 VS Code 扩展,但也可以安装对工作流程有用的任何扩展。
-
单击活动栏中的“扩展”图标。

-
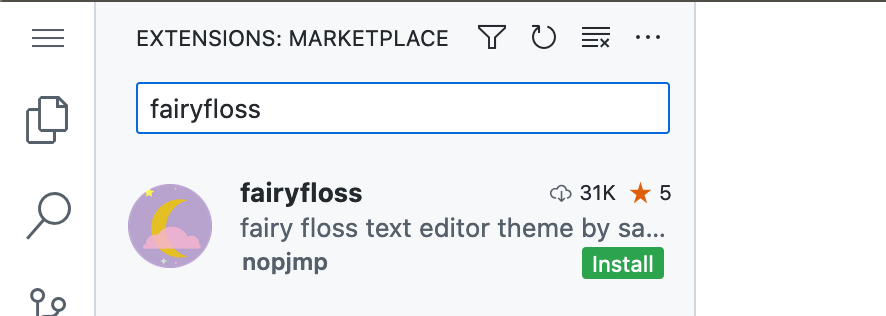
在搜索栏中,键入
fairyfloss并单击“安装”。
-
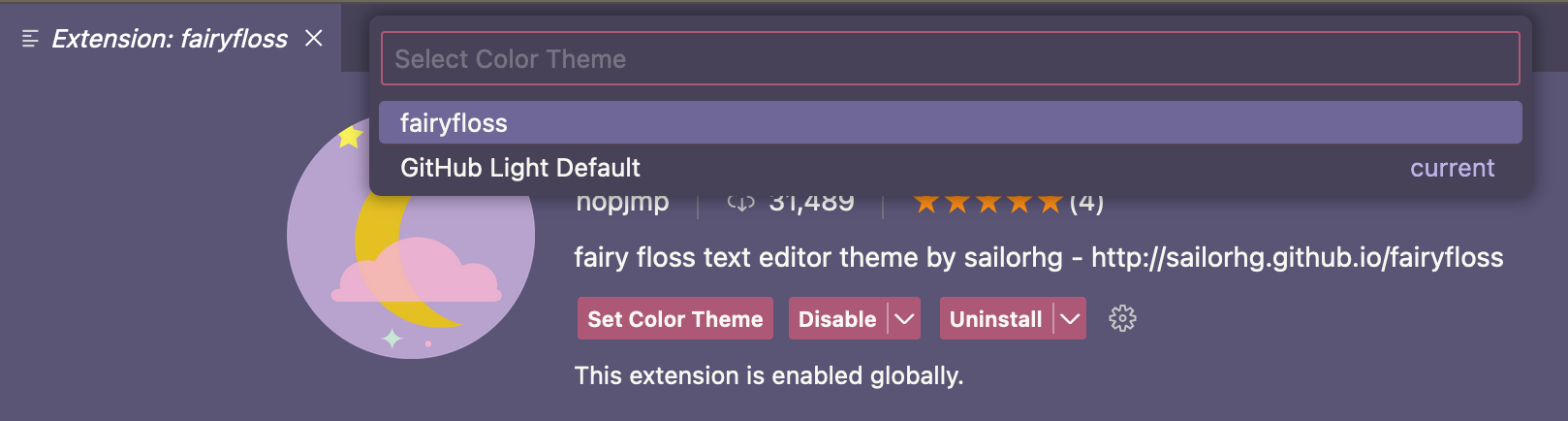
从列表中选择
fairyfloss主题。
关于设置同步
可以启用设置同步,以跨设备和 VS Code 的实例同步扩展和其他设置。 同步的设置缓存在云中。 如果在 codespace 中打开了“设置同步”,则会将你在 codespace 中对设置所做的更新推送到云中,并将你从其他位置推送到云的更新拉入 codespace。 有关详细信息,请参阅“个性化你帐户的 GitHub Codespaces”。
后续步骤
您已经成功创建、个性化并在代码空间中运行了第一个应用程序,但还有很多需要探索的地方! 以下是一些有用的资源,可以帮助你对 GitHub Codespaces 执行后续步骤。
- “深入了解 GitHub Codespaces”:本快速入门介绍了 GitHub Codespaces 的一些功能。 从技术角度深入探讨这些领域。
- “将开发容器配置添加到存储库”:这些指南提供有关设置存储库以将 GitHub Codespaces 用于特定语言的信息。
- “开发容器简介”:该指南提供有关创建用于项目的 Codespaces 的自定义配置的详细信息。