Sobre o explorador do GraphQL
GraphiQL, também referido nesta documentação como o Explorador do GraphQL, é uma "IDE do GraphQL" interativa no mesmo navegador.
Usar GraphiQL
Para usar o aplicativo GraphiQL, faça o download e instale-o em https://github.com/skevy/graphiql-app.
Configurar GraphiQL
- Obtenha um token do OAuth.
- Iniciar GraphiQL.
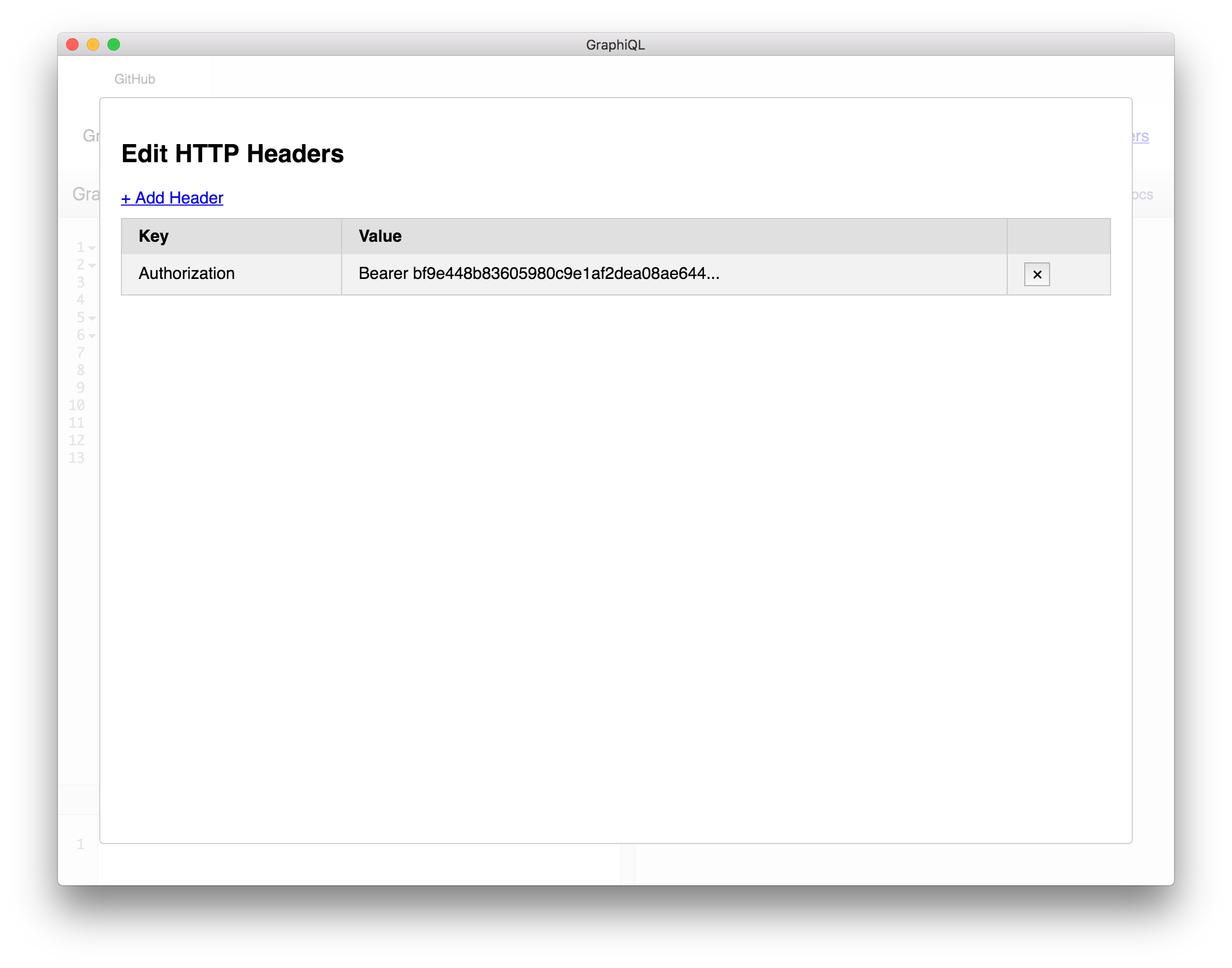
- No canto superior direito do GraphiQL, clique em Editar cabeçalhos de HTTP.
- No campo chave, insira
autorização. No campo Valor, insiraBearer <token>, em que<token>é o seu token do OAuth gerado.
- Clique na marca de seleção à direita do token para salvá-lo.
- Para retornar ao editor, clique fora do modo Editar cabeçalhos de HTTP.
- No campo Ponto de extremidade do GraphQL, insira
http(s)://<em>[hostname]</em>/api/graphql. - No menu suspenso Método do método, selecione POST.
Observação: Para obter mais informações sobre o motivo de POST ser o método, consulte "Comunicar-se com GraphQL".
Você pode testar seu acesso consultando você mesmo:
query {
viewer {
login
}
}
Se tudo funcionou corretamente, isto irá mostrar seu login. Você está pronto para começar a fazer consultas.
Acessar a documentação da barra lateral
Todos os tipos em esquema do GraphQL incluem um campo descrição compilado na documentação. O painel retrátil Docs no lado direito da página do Explorador permite que você consulte a documentação sobre o sistema de tipos. A documentação é atualizada automaticamente e eliminará os campos obsoletos.
A barra lateral Documentação contém o mesmo conteúdo gerado automaticamente a partir do esquema sob "Referência, embora esteja formatada de forma diferente em alguns lugares.
Usar o painel de variáveis
Algumas chamadas de exemplo incluem variáveis escritas como esta:
query($number_of_repos:Int!){
viewer {
name
repositories(last: $number_of_repos) {
nodes {
name
}
}
}
}
variables {
"number_of_repos": 3
}
Este é o formato correto para enviar a chamada por meio de POST em cURL (contanto que escape das novas linhas).
Se você desejar executar a chamada no Explorador, insira o segmento da consulta no painel principal e as variáveis no painel Variáveis de consulta abaixo dele. Omita a palavra variáveis no Explorador:
{
"number_of_repos": 3
}
Solicitar suporte
For questions, bug reports, and discussions about Aplicativos do GitHub, Aplicativos OAuth, and API development, explore the Fórum de Suporte e Desenvolvimento de API GitHub. O fórum é moderado e mantido por funcionários de GitHub, mas as dúvidas postadas no fórum não têm garantia de recebimento de resposta por parte dos funcionários de GitHub.
Considere entrar em contato com o Suporte do GitHub diretamente usando o formulário de contato para:
- resposta garantida dos funcionários de GitHub Enterprise Server
- solicitações de suporte que envolvem dados confidenciais ou questões privadas
- solicitações de recursos
- feedback sobre produtos de GitHub Enterprise Server
Solução de erros
Já que o GraphQL é introspectivo, o Explorador suporta:
- Preenchimento automático inteligente do esquema atual
- Pré-visualizações de erros durante a digitação
Se você informar uma consulta que não é bem formada ou não passa um esquema de validação, uma janela de pop-up alertará um erro. Se você executar a consulta, o erro será retornado no painel de resposta.
Uma resposta do GraphQL contém várias chaves: um hash de dados um array de erros.
{
"data": null,
"errors": [
{
"message": "Objects must have selections (field 'nodes' returns Repository but has no selections)",
"locations": [
{
"line": 5,
"column": 8
}
]
}
]
}
É possível que você possa encontrar um erro inesperado que não esteja relacionado com o esquema. Se isso acontecer, a mensagem incluirá um código de referência que você poderá usar ao relatar o problema:
{
"data": null,
"errors": [
{
"message": "Something went wrong while executing your query. Esta é provavelmente um erro no GitHub. Inclua \"7571:3FF6:552G94B:69F45B7:5913BBEQ\" ao relatar este problema."
}
]
}
Observação: GitHub recomenda a verificação de erros antes de usar os dados em um ambiente de produção. No GraphQL, a falha não é total: algumas partes de consultas do GraphQL podem ser bem-sucedidas enquanto outras falham.