画像をレンダリングして違いを見極める
GitHub Enterprise Server では、一般的な画像形式のいくつか (PNG、JPG、GIF、PSD、SVG など) を表示できます。 単に表示する� けではなく、画像を異なるバージョン間で比較する方法もいくつかあります。
注:
- GitHub では、PSD ファイル間の相違点の比較はサポートされていません。
- Firefox ブラウザーを使用している� �合、GitHub では SVG がレンダリングされない可能性があります。
イメージを表示する
your GitHub Enterprise Server instance 上のリポジトリから直接イメージを閲覧して表示できます。

SVG では現在、インラインスクリプトやアニメーションはサポートされていません。
差異を見る
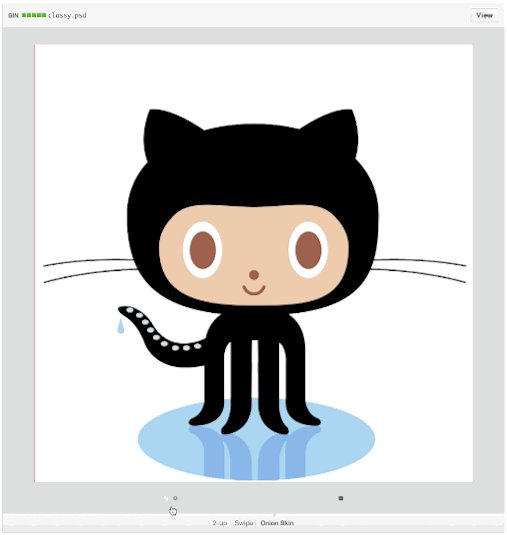
見開き (2-Up)、スワイプ、オニオン スキンの 3 つの異なるモードで画像を視覚的に比較できます。
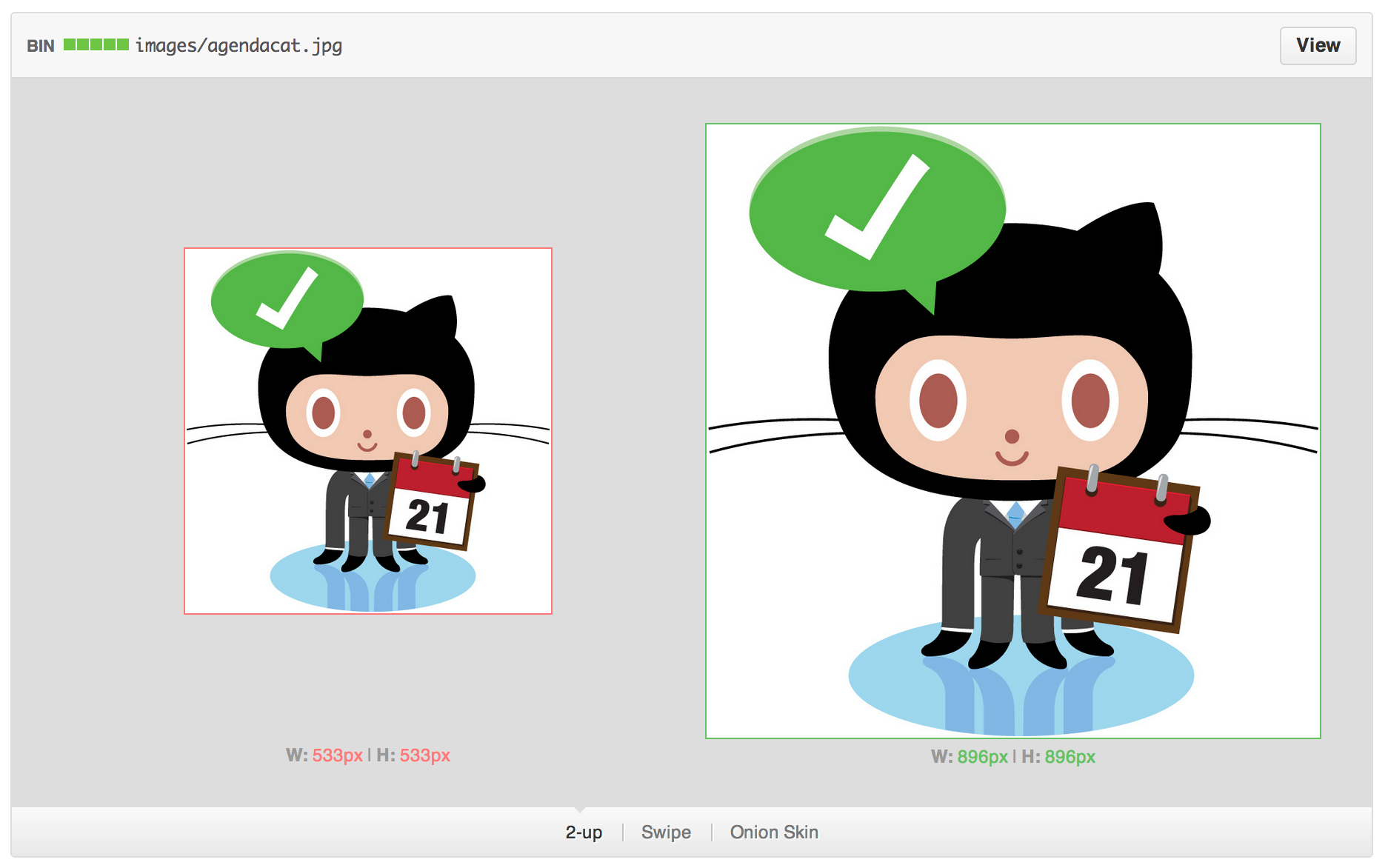
見開き(2-Up)
見開き (2-Up) は既定のモードであり、一度に両方の画像を見ることができます。 � えて、画像のサイズがバージョン間で変わっていれば、その違いがそのまま表れます。 このモードではサイズの違いが明瞭にわかります。アセットがより高い解像度にアップグレードされた� �合などにサイズが変わります。

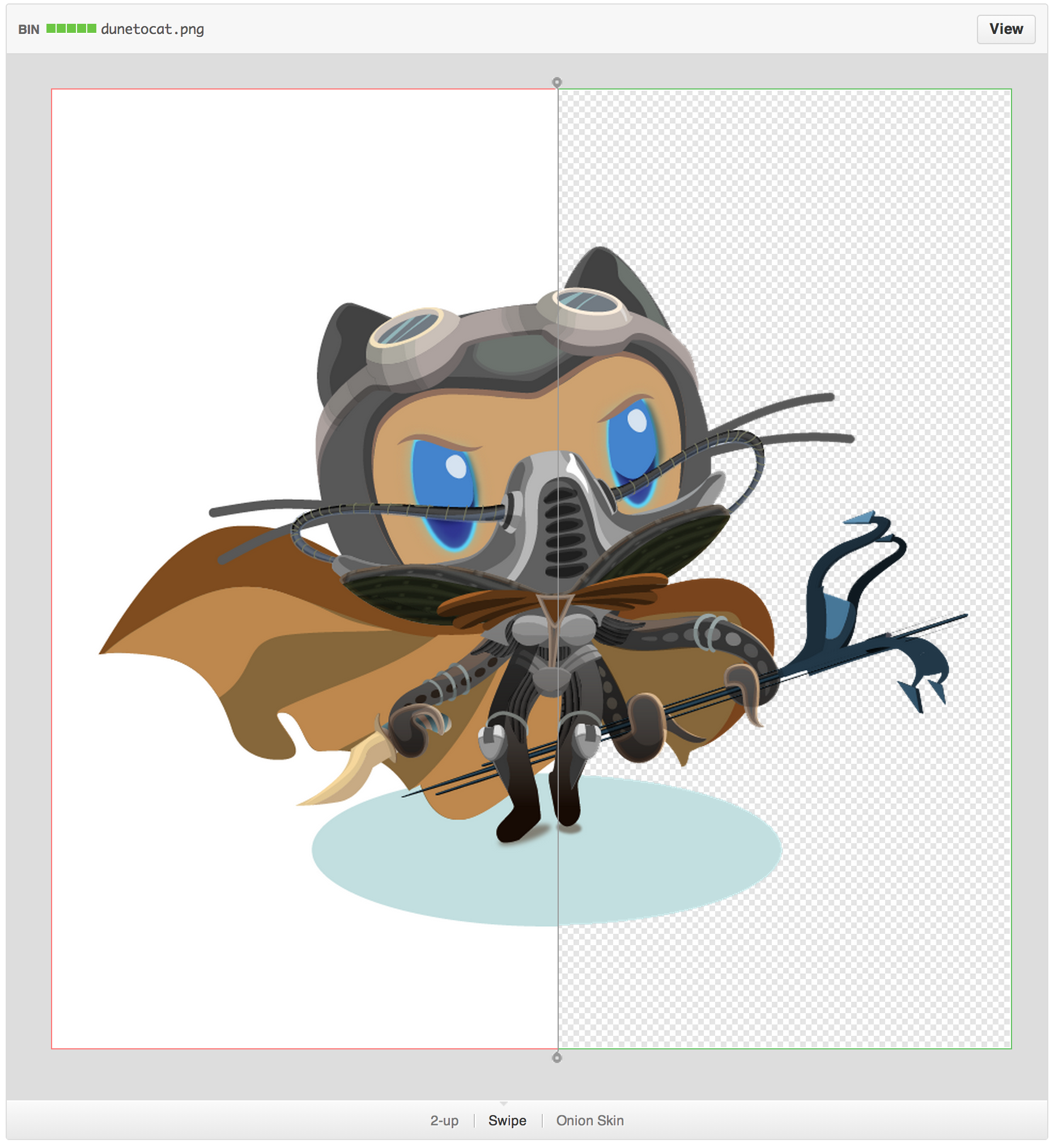
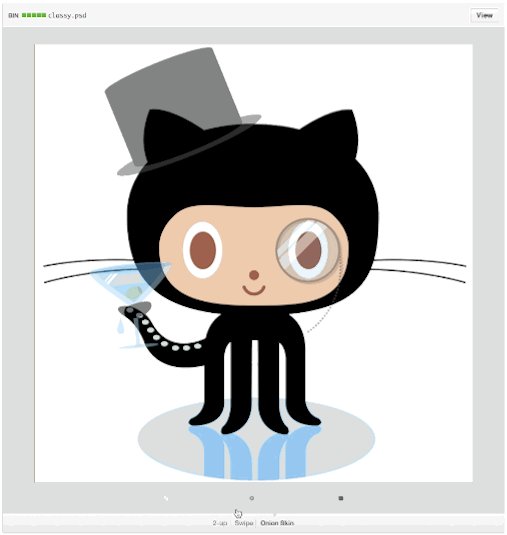
Swipe
スワイプ では画像の部分を並べて表示することができます。 新旧画像間でなされた微妙な色変更がわかりづらいといった� �合、 スワイプスライダーを問題の� �域までドラッグして注目すると、違いが見えてきます。

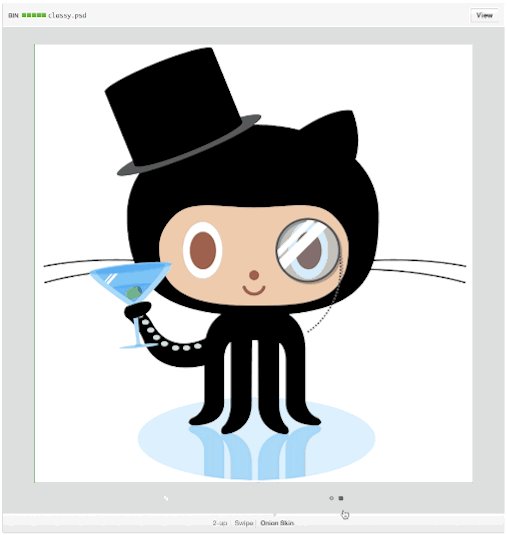
オニオンスキン
オニオン スキン は、要� の移動量が小さくてわかりづらい� �合に役立ちます。 ほとんど変わっていないように見えるアイコンが、もしかしたら 2 ピクセルほど左にずらされているかもしれません。その� �合、 スライダーで不透明度を調節して、それが動くかどうかを見てく� さい。

3Dファイルビューア
GitHub Enterprise Server では、 .stl 拡張子の 3D ファイルをホストしてレンダリングできます。
STLファイルを直接GitHub Enterprise Serverで見る� �合、以下のことができます。
- クリックしてドラッグすることでモデルを回転させる。
- 右クリックしてからドラッグすることでビューを変換する。
- スクロールしてズー� イン及びズー� アウトする。
- 様々なビューモードをクリックしてビューを変更する。
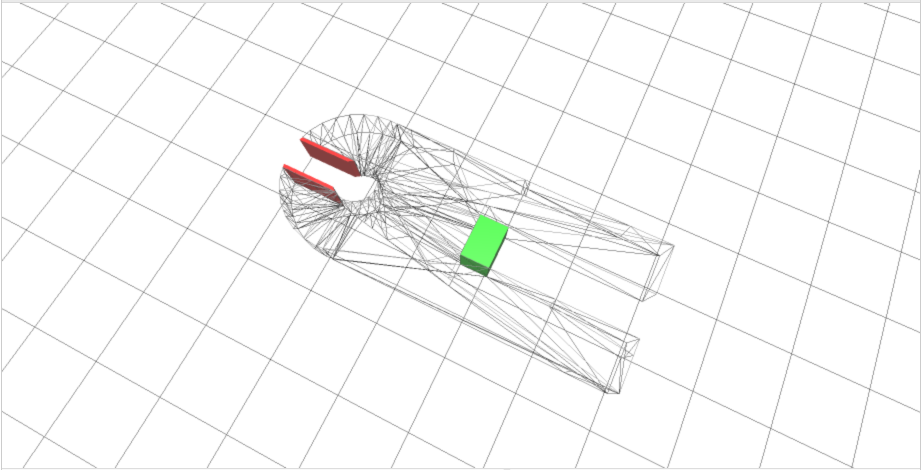
Diff
STLファイルを含むコミットあるいは一連の変更を見る� �合、そのファイルのdiffの前後を見ることができます。
デフォルトでは、変更されなかった物はすべてワイヤーフレー� で表示されます。 追� 分は緑になり、削除された部分は赤になります。

リビジョン スライダー オプションを選択し、ファイルの上にあるスライダーを使用して、現在と以前のリビジョン間を行き来することができます。
低速なパフォーマンスの修正
このアイコンがビューアの隅に表示されている� �合、そのブラウザではWebGLテクノロジが利用できません。

使用しているコンピューターのハードウェアを完全に活用するためには、WebGLが必要です。 WebGL が有効になった状態で出荷される Chrome や Firefox などのブラウザーを試してみることをお勧めします。
エラー:"Unable to display"(表示不能)
モデルが不正なら、GitHub はそのファイルを表示できないことがあります。 � えて、10 MB 以上のファイルは大きすぎて GitHub は表示できません。
他の� �所へのモデルの埋め込み
インターネット上の別の� �所に3Dファイルを表示するには、このテンプレートを変更し、JavaScriptをサポートするHTMLページに配置します。
<script src="https://embed.github.com/view/3d/<username>/<repo>/<ref>/<path_to_file>"></script>
たとえば、モデルの URL が github.com/skalnik/secret-bear-clip/blob/master/stl/clip.stl のとき、埋め込みコードは次のようになります。
<script src="https://embed.github.com/view/3d/skalnik/secret-bear-clip/master/stl/clip.stl"></script>
既定では、埋め込まれるレンダラーは幅 420 ピクセル、高さ 620 ピクセルになりますが、?height=300&width=500 のように高さと幅の変数をパラメーターとして URL の末尾に渡すことで、この出力をカスタマイズできます。
メモ: ref は、ブランチまたは個々のコミットへのハッシュとすることができます (例: 2391ae)。
CSV および TSV データをレンダリングする
GitHub では、 .csv (カンマ区切り) ファイル形式と .tsv (タブ区切り) ファイル形式の表形式データのレンダリングがサポートされています。

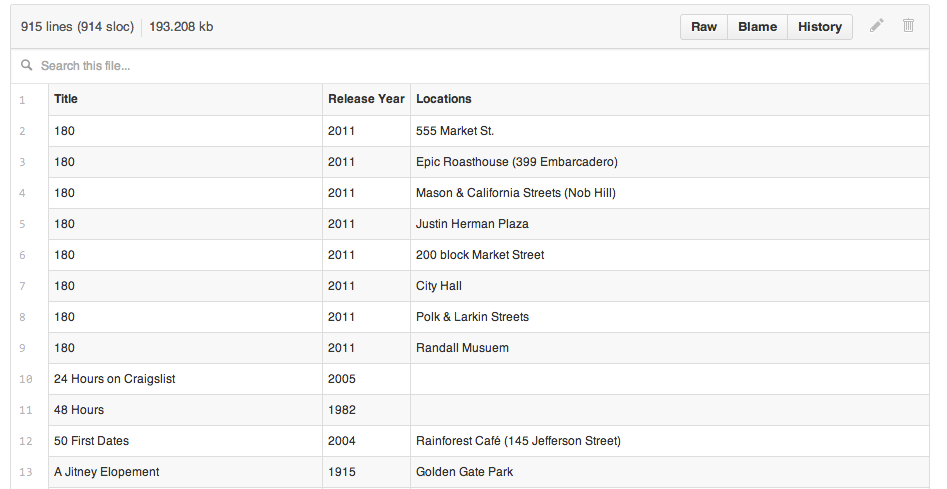
表示すると、your GitHub Enterprise Server instance のリポジトリにコミットされた .csv ファイルまたは .tsv ファイルは、ヘッダーと行番号を備えた完成された対話型テーブルとして自動的にレンダリングされます。 デフォルトでは、常に 1 番目の行がヘッダ行であるとみなされます。
行番号をクリックして特定の行にリンクすることも、Shift キーを押して複数行を選択することもできます。 あとは URL をコピーして送る� けです。
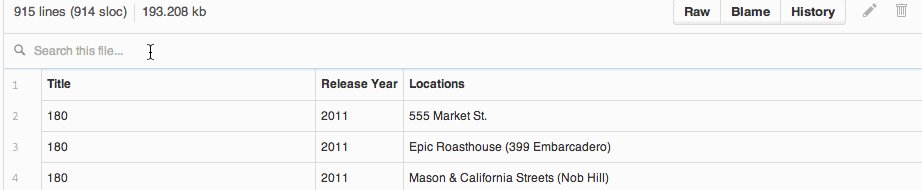
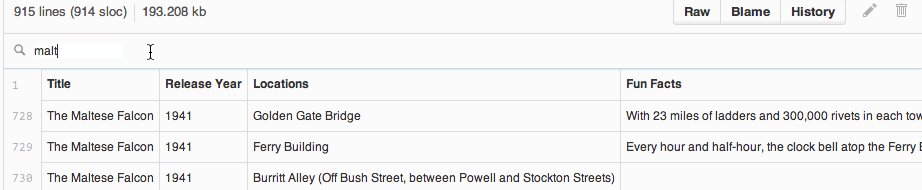
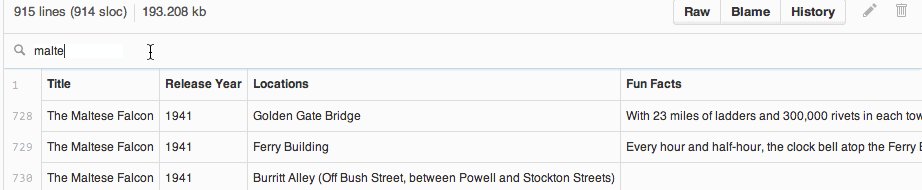
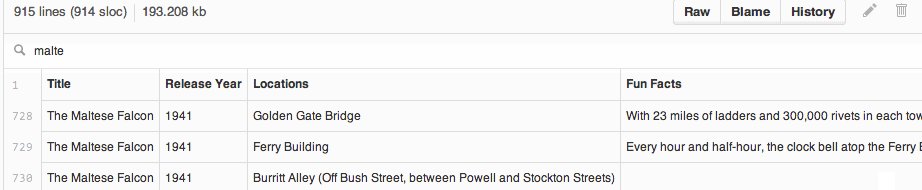
データ検索
データセットから特定の値を見つけるには、ファイルの上にある検索バーで直接、入力を開始します。 行が自動的にフィルタされます。

エラーの処理
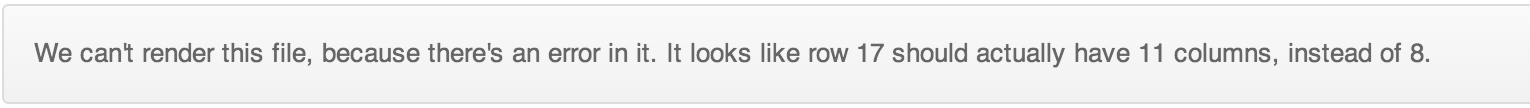
時々、CSV や TSV が正常にレンダリングされないことがあります。 その� �合、生テキストの末尾にエラーボックスが表示され、考えられる原� が示されます。

一般的なエラーの理由は、次のとおりです。
- 列カウントの不一致。 セルは空白でもかまいませんが、各行の区切り文字の数は同じである必要があります。
- ファイルサイズの超過。 レンダリングが機能するファイルのサイズは 512KB までです。 それより大きいと、ブラウザが低速になります。
PDF ドキュメントをレンダリングする
GitHub では PDF ドキュメントのレンダリングをサポートしています。

現在、PDF 内のリンクは無視されます。
文� ドキュメントの差分をレンダリングする
文� ドキュメントを含むコミットとプル要求には、そのドキュメントを ソース ビューと レンダリング済み ビューで表示する機能があります。
ソース ビューには入力された生テキストが表示されますが、レンダリング済みビューでは GitHub Enterprise Server でレンダリングされた様子を見ることができます。 たとえば、**bold** を Markdown で表示することと、レンダリングされたビューに 太字 で表示する� �合の違いは次のようになります。
文� のレンダリングは、github/markup でサポートされているレンダリングされたドキュメントでサポートされています。
- Markdown
- AsciiDoc
- Textile
- ReStructuredText
- Rdoc
- 組織
- Creole
- MediaWiki
- Pod

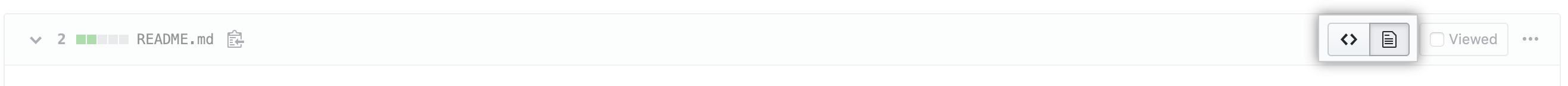
[] をクリックすると、コミットの一環としてドキュメントに行った変更を表示できます。

Markdown レンダリングの無効化
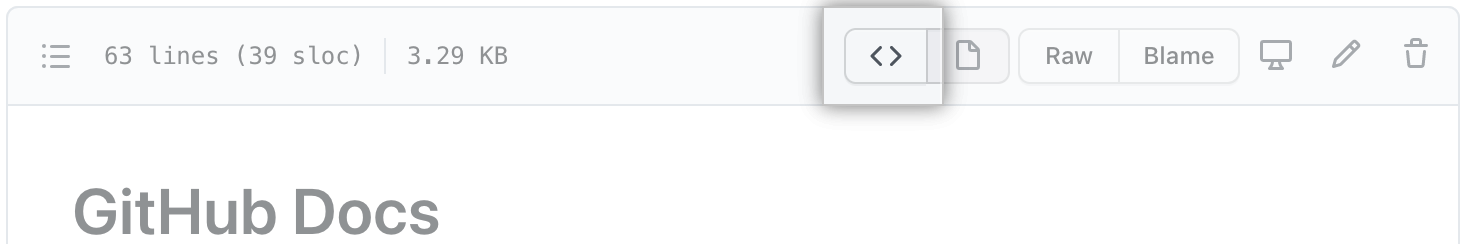
Markdown ファイルを確認するときは、ファイルの上部にある をクリックすると、Markdown レンダリングを無効にして、代わりにファイルのソースを表示することができます。

Markdown レンダリングを無効にすると、ライン リンクなどのソース ビュー機能を使用できます。これは、レンダリングされた Markdown ファイルを表示する� �合には使用できません。
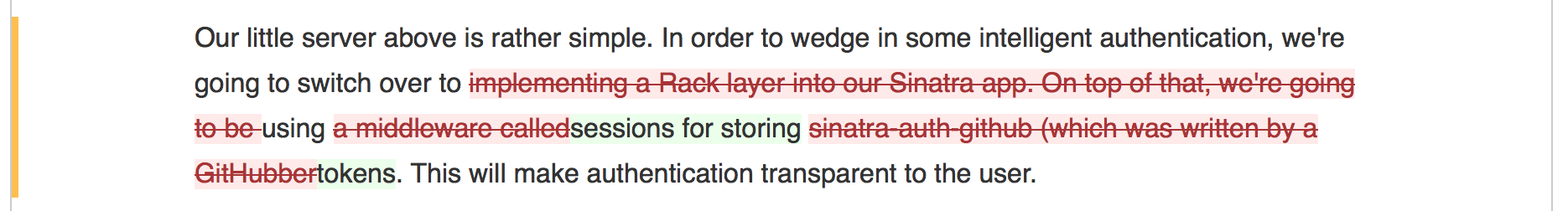
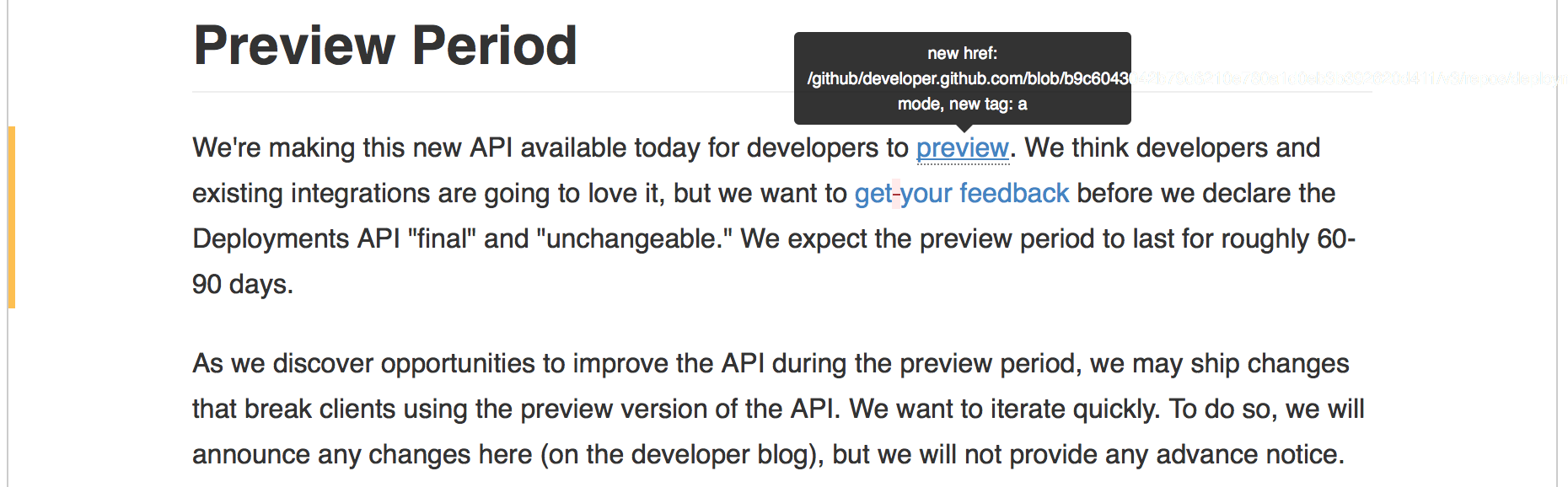
属性変更を可視化する
読者に見せる文字部分とは異なり、属性への変更は、レンダリングされたドキュメントでは見えなくなります。Github ではそれをツールチップで示します。 たとえば、リンク URL が、あるウェブサイトから別のものに変更された� �合、ツールチップで次のように示されます:

変更についてのコメントを入力する
コミット コメント は、ソース ビュー内のファイルにのみ 1 行ずつ追� できます。
ヘッダにリンクする
他のレンダリングされた文� ドキュメントと同様に、ドキュメント内のヘッダーにカーソルを合わせるとリンク アイコンが作成されます。 レンダリング済み文� の diff の読者を特定のセクションにリンクできます。
複雑な diff を表示する
プルリクエストの中には、大きくて複雑なドキュメントでの多数の変更を含むものがあります。 変更の分析に時間がかかりすぎると、GitHub Enterprise Server が変更のレンダリングされたビューを常に生成できない� �合があります。 これが発生した� �合、レンダリングされたボタンをクリックするとエラーメッセージが表示されます。

その� �合でもソースビューは変更の分析やコメント入力に使用できます。
HTML 要� を表示する
HTML ドキュメントへのコミットのレンダリング済みビューは、直接にはサポートしていません。 形式の中には、Markdown のように、任意の HTML をドキュメントに埋め込むことができるものがあります。 そうしたドキュメントが GitHub Enterprise Serverで表示される際、埋め込まれた HTML はプレビューで表示されますが、表示できないもの (埋め込み YouTube 動画など) もあります。
通常、埋め込み HTML を含むドキュメントへの変更のレンダリング済みビューでは、GitHub Enterprise Server のドキュメントのビューでサポートされている要� への変更を表示します。 埋め込み HTML を含むドキュメントへの変更のレビューは、完全を期して、常にレンダリング済みとソースの両方のビューで行う必要があります。
GitHub 上の GeoJSON または TopoJSON ファイルのマッピング
GitHub Enterprise Server は、GitHub Enterprise Server リポジトリでの GeoJSON および TopoJSON マップ ファイルのレンダリングをサポートしています。 .geojson 拡張子または .topojson 拡張子を使用する通常の� �合と同様に、ファイルをコミットする� けです。 .json 拡張子をもつファイルもサポートされますが、type が FeatureCollection、GeometryCollection、topology に設定されている� �合のみです。 次に、GitHub.com で GeoJSON または TopoJSON ファイルのパスに移動します。
右側にある紙アイコンをクリックすると、そのファイル ドキュメントに� えられた変更も、コミットの一部として表示されます。

ジオメトリのタイプ
GitHub Enterprise Server のマップは Leaflet.js を使用し、geoJSON 仕様 (Point、LineString、Polygon、MultiPoint、MultiLineString、MultiPolygon、GeometryCollection) で概説されているすべてのジオメトリの種類をサポートします。 TopoJSON ファイルは "トポロジ" 型で、TopoJSON 仕様に従う必要があります。
フィーチャーのスタイリング
GeoJSON オブジェクトのプロパティに追� のメタデータを渡すと、特定の色を指定したり、説明アイコンを追� したりするなど、フィーチャーの表示方法をカスタマイズすることができます。 オプションは次のとおりです。
marker-size-small、mediumまたはlargemarker-color- 有効な RGB 16 進数の色marker-symbol- Maki プロジェクトのアイコン ID、または単一の英数字 (a から z または 0 から 9)。stroke- ポリゴンのエッジまたは線の色 (RGB)stroke-opacity- ポリゴンのエッジまたは線の不透明度 (0.0 から 1.0)stroke-width- ポリゴンのエッジまたは線の幅fill- ポリゴンの内部の色 (GRB)fill-opacity- ポリゴンの内部の不透明度 (0.0 から 1.0)
詳細については、オープン simplestyle 仕様のバージョン 1.1.0 を参照してく� さい。
マップを他の� �所に埋め込む
GeoJSON マップを GitHub Enterprise Server 以外の� �所で使うには、 次のテンプレートを修正し、JavaScript をサポートしている任意の HTML ページに貼り付けます (例: GitHub Pages)。
<script src="https://embed.github.com/view/geojson/<username>/<repo>/<ref>/<path_to_file>"></script>
たとえば、マップの URL が github.com/benbalter/dc-wifi-social/blob/master/bars.geojson の� �合、埋め込みコードは次のようになります。
<script src="https://embed.github.com/view/geojson/benbalter/dc-wifi-social/master/bars.geojson"></script>
既定では、埋め込まれるマップのサイズは 420px x 620px ですが、最後のパラメータとして、?height=300&width=500 のように height 変数と width 変数 を渡すことで、出力をカスタマイズできます。
メモ: ref は、ブランチまたは個々のコミットへのハッシュとすることができます (例: 2391ae)。
クラスタリング
マップに大量のマーカー (およそ 750 以上) が設定されている� �合、ズー� レベルが大きいときは近隣のマーカーが自動的にクラスタ化されます。 クラスタをクリックしてズー� する� けで、個々のマーカーが表示されます。
基になるマップに問題がある
基になるマップ データ (通りの名前、道路など) は、編集可能な無料の世界地図をコラボレーションによって作るプロジェクト OpenStreetMap を利用しています。 何かしらの誤りに気付いた� �合は、オープンソースであるため、サインアップして修正を提起する� けです。
トラブルシューティング
GeoJSON ファイルのレンダリングに問題がある� �合は、GeoJSON リンターでそのファイルを実行し、有効な GeoJSON ファイルであることをご確認く� さい。 ポイントが、意図しない� �所 (例: 海の中など) にある� �合、そのデータには、現在サポートされていない投影法が使用されている可能性があります。 現在、GitHub Enterprise Server では urn:ogc:def:crs:OGC:1.3:CRS84 投影法のみがサポートされています。
また、10 MB を超えるような大きな .geojson ファイルは、ブラウザーではレンダリングできません。 その� �合は通常、次のようなメッセージが表示されます:

� �合によっては、.geojson ファイルを TopoJSON に変換することで、データのレンダリングが可能となることもあります。この圧縮形式では、ファイルサイズを最大 80% 削減できます。 ファイルを小さいチャンクに分割し (州ごと、年ごとなど)、データを複数のファイルとしてリポジトリに� �納することは、もちろんいつでもできます。
参考資料
GitHub で Jupyter Notebook ファイルを使って作業する
Jupyter Notebook または IPython Notebook ファイルに .ipynb 拡張子を付けて your GitHub Enterprise Server instance に追� すると、それらはリポジトリに静的 HTML ファイルとしてレンダリングされます。
カスタ� JavaScript プロットなど、Notebook のインタラクティブ機能は、your GitHub Enterprise Server instance のリポジトリでは機能しません。 例については、「リンクと Interactions.ipynb」を参照してく� さい。
レンダリングした JavaScript コンテンツを含む Jupyter notebook を表示する� �合、または、notebook ファイルを他のユーザーと共有する� �合、nbviewer を使用できます。 例については、nbviewer でレンダリングされた「リンクと Interactions.ipynb」を参照してく� さい。
Jupyter notebook の完全にインタラクティブなバージョンを表示するには、notebook サーバーをローカルに設定します。 詳細については、Jupyter の公式ドキュメントを参照してく� さい。
トラブルシューティング
静的 HTML 内の Jupyter Notebook ファイルのレンダリングで問題が発生する� �合は、nbconvert コマンドを使用して、コマンド ラインでファイルをローカルで変換できます。
$ jupyter nbconvert --to html NOTEBOOK-NAME.ipynb