Las personas con permisos de escritura para un repositorio pueden agregar un tema a un sitio de Páginas de GitHub con Jekyll.
Los cambios en tu sitio se publican automáticamente cuando se fusionan con la fuente de publicación de tu sitio. Si quieres pre-visualizar tus cambios primero, puedes hacer los cambios localmente en vez de en GitHub Enterprise Server. Después, prueba tu sitio localmente. Para obtener más información, consulta "Verificar tu sitio de Páginas de GitHub localmente con Jekyll".
Agregar un tema
-
En GitHub Enterprise Server, navega al repositorio de tu sitio.
-
Navega a la fuente de publicación para tu sitio. Para obtener más información acerca de las fuentes de publicación, consulta "Acerca de las Páginas de GitHub".
-
Navega hasta _config.yml.
-
En la esquina superior derecha de la vista del archivo, haz clic en para abrir el editor de archivos.

-
Agrega una nueva línea al archivo para el nombre del tema.
- Para utilizar un tema compatible, teclea
theme: THEME-NAME, reemplazando THEME-NAME con el nombre del tema como se muestra en el archivo README del repositorio del tema. Para conocer la lista de temas compatibles, consulta "Temas compatibles" en el sitio de Páginas de GitHub.
- Para usar cualquier otro tema de Jekyll alojado en GitHub, escribe
remote_theme: THEME-NAME, reemplazando THEME-NAME por el nombre del tema, tal como se muestra en el README del repositorio del tema.
- Para utilizar un tema compatible, teclea
-
En la parte inferior de la página, teclea un mensaje de confirmación corto y significativo que describa el cambio que realizaste al archivo. Puedes atribuir el cambio a mas de un autor en el mensaje del mismo. Para obtener más información, consulta "Crear una confirmación con co-autores múltiples".

-
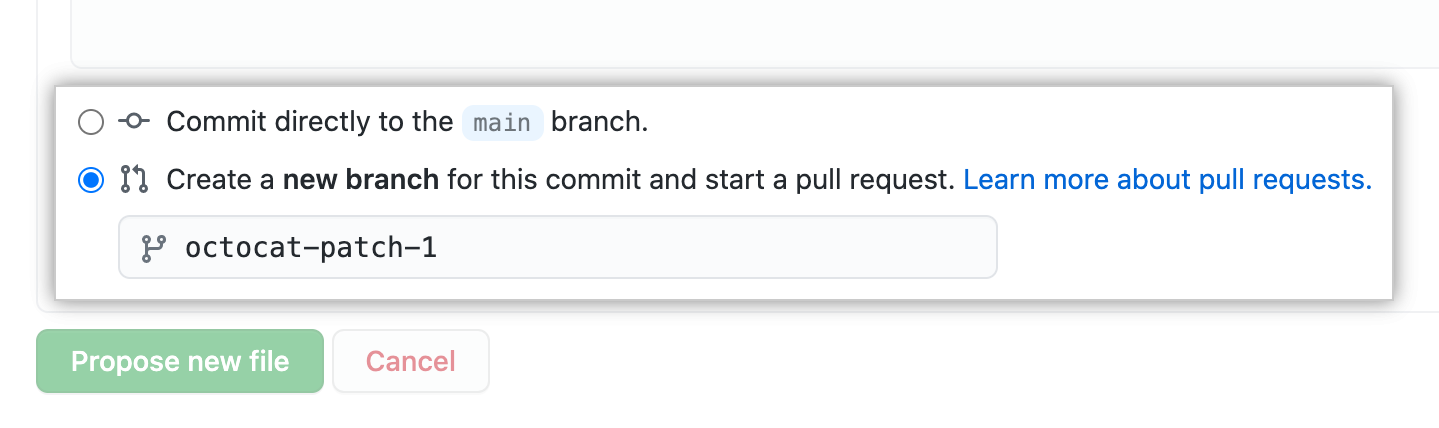
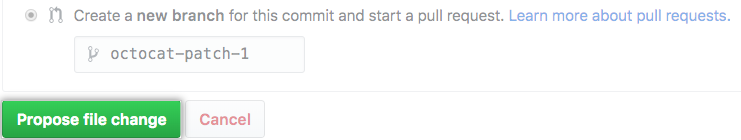
Debajo de los campos del mensaje de confirmación, decide si deseas agregar tu confirmación a la rama actual o a una rama nueva. Si tu rama actual es la rama predeterminada, debes elegir crear una nueva rama para tu confirmación y después crear una solicitud de extracción. Para obtener más información, consulta "Crear una solicitud de extracción nueva".

-
Haz clic en Proponer cambio en el archivo.

Personalizar el CSS de tu tema
El repositorio fuente de tu tema podría ofrecer algo de ayuda para personalizarlo. Por ejemplo, ve el "README de Minima."
-
En GitHub Enterprise Server, navega al repositorio de tu sitio.
-
Navega a la fuente de publicación para tu sitio. Para obtener más información acerca de las fuentes de publicación, consulta "Acerca de las Páginas de GitHub".
-
Crea un archivo nuevo denominado /assets/css/style.scss.
-
Agrega el siguiente contenido en la parte superior del archivo:
--- --- @import ""; -
Agrega cualquier CSS o Sass personalizado que quieras (incluidas importaciones) inmediatamente después de la línea
@import.
Personalizar el diseño HTML de tu tema
El repositorio fuente de tu tema podría ofrecer algo de ayuda para personalizarlo. Por ejemplo, ve el "README de Minima."
- En GitHub, desplázate hasta el repositorio fuente de tu tema. Por ejemplo, el repositorio fuente para Minima es https://github.com/jekyll/minima.
- En la carpeta _layouts, desplázate hasta el archivo default.html de tu tema.
- Copia los contenidos del archivo.
- En GitHub Enterprise Server, navega al repositorio de tu sitio.
- Navega a la fuente de publicación para tu sitio. Para obtener más información acerca de las fuentes de publicación, consulta "Acerca de las Páginas de GitHub".
- Crea un archivo denominado _layouts/default.html.
- Pega el contenido del diseño personalizado que copiaste anteriormente.
- Personaliza el diseño como desees.