拥有仓库管理员权限的人可对 GitHub Pages 站点实施 HTTPS。
关于 HTTPS 和 GitHub Pages
所有 GitHub Pages 站点(包括使用自定义域正确配置的站点)均支持 HTTPS 和 HTTPS 强制实施。 有关自定义域的详细信息,请参阅“关于自定义域名和 GitHub 页面”和“自定义域和 GitHub Pages 疑难解答”。
GitHub Pages 站点不应该用于敏感事务,例如发送密码或信用卡号码。
警告:GitHub Pages 站点可以在 Internet 上公开,即使该站点的存储库是私有的。 如果站点的存储库中有敏感数据,你可能想要在发布前删除数据。 有关详细信息,请参阅“关于仓库”。
注意: RFC3280 表示通用名称的最大长度应为 64 个字符。 因此,GitHub Pages 网站的整个域名必须小于 64 个字符,才能成功创建证书。
对您的 GitHub Pages 站点强制实施 HTTPS
-
在 GitHub 上,导航到站点的仓库。
-
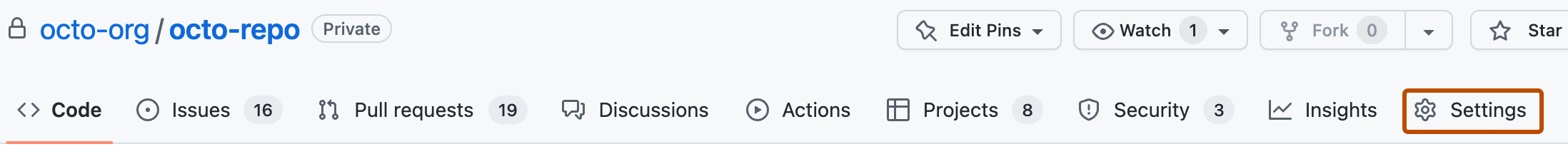
在存储库名称下,单击 “设置”。 如果看不到“设置”选项卡,请选择“”下拉菜单,然后单击“设置”********。

-
在边栏的“代码和自动化”部分中,单击“ Pages”。
-
在 GitHub Pages 下,选择“强制实施 HTTPS”。
证书预配疑难解答(“证书尚未创建”错误)
当您在 Pages 设置中设置或更改自定义域名时,系统会开始自动进行 DNS 检查。 此检查确定您的 DNS 设置是否配置为允许 GitHub 自动获取证书。 如果检查成功,GitHub 会将作业排队以从 Let's Encrypt 请求 TLS 证书。 收到有效证书后,GitHub 会自动将其上传到处理 Pages 的 TLS 终止的服务器。 成功完成此过程后,您的自定义域名旁边将显示一个复选标记。
请注意,GitHub Pages 站点必须公开可用,才能颁发 Let's Encrypt 证书。 颁发证书后,可以将站点还原为专用站点。
该过程可能需要一些时间。 如果在单击“保存”后几分钟未完成此过程,请尝试单击自定义域名旁边的“删除” 。 重新键入域名,然后单击“保存”。 这将取消并重新启动预配过程。
解决具有混合内容的问题
如果对 GitHub Pages 站点启用了 HTTPS,但站点的 HTML 仍通过 HTTP 引用图像、CSS 或 JavaScript,则站点将提供“混合内容”。 提供混合内容可能会降低站点的安全性,并导致在加载资产时出现问题。
要删除站点的混合内容,请在站点的 HTML 中将 http:// 更改为 https://,确保所有资产都通过 HTTPS 提供。
资产通常位于以下位置:
- 如果站点使用 Jekyll,则 HTML 文件可能位于 _layouts 文件夹中。
- CSS 通常位于 HTML 文件的
<head>部分。 - JavaScript 通常位于
<head>部分或结束</body>标记之前。 - 图像通常位于
<body>部分。
提示: 如果在站点的源文件中找不到你的资产,请尝试在文本编辑器或 GitHub 上搜索站点源文件中的 http。
HTML 文件中引用的资产示例
| 资产类型 | HTTP | HTTPS |
|---|---|---|
| CSS | <link rel="stylesheet" href="http://example.com/css/main.css"> | <link rel="stylesheet" href="https://example.com/css/main.css"> |
| Javascript | <script type="text/javascript" src="http://example.com/js/main.js"></script> | <script type="text/javascript" src="https://example.com/js/main.js"></script> |
| 映像 | <a href="http://www.somesite.com"><img src="http://www.example.com/logo.jpg" alt="Logo"></a> | <a href="https://www.somesite.com"><img src="https://www.example.com/logo.jpg" alt="Logo"></a> |
验证 DNS 配置
在某些情况下,由于自定义域的 DNS 配置原因,无法生成 HTTPS 证书。 这可能是因额外的 DNS 记录,或者未指向 GitHub Pages 的 IP 地址的记录造成的。
要确保正确生成 HTTPS 证书,建议使用以下配置。 任何具有 @ 主机的额外 A、AAAA、ALIAS、ANAME 记录,或者指向 www 子域或要用于 GitHub Pages 的其他自定义子域的 CNAME 记录都可能会阻止生成 HTTPS 证书。
| 场景 | DNS 记录类型 | DNS 记录名称 | DNS 记录值 |
|---|---|---|---|
| Apex 域 ( example.com) | A | @ | 185.199.108.153185.199.109.153185.199.110.153185.199.111.153 |
| Apex 域 ( example.com) | AAAA | @ | 2606:50c0:8000::1532606:50c0:8001::1532606:50c0:8002::1532606:50c0:8003::153 |
| Apex 域 ( example.com) | ALIAS 或 ANAME | @ | USERNAME.github.io 或ORGANIZATION.github.io |
| 子域 ( www.example.com、blog.example.com) | CNAME | SUBDOMAIN.example.com. | USERNAME.github.io 或ORGANIZATION.github.io |